
Navigating the Animation Landscape: Jenn Burchfield’s Journey From Student to Industry Pro
Jenn Burchfield We recently had the pleasure of sitting down with Jenn Burchfield, an accomplished Animation Mentor alumni whose trajectory in the animation industry reads like an adventure novel. From early inspirations during a childhood trip to...

State of the Animation Industry and AI with Alessandro Camporota
https://youtu.be/tlZjdojuzac Recording of live webinar from March 21, 2024 with Animator Alessandro Camporota Animator Alessandro Camporota sat down with Animation Mentor to discuss the state of the animation industry including recent layoffs and...

Animation Mentor Student Showcase 2023
Presenting the 2023 Animation Mentor Student Showcase, featuring work from our 3D character animation students.

Animation Mentor Student Showcase 2022
Watch the best 3D animation student work taught pro animators from Disney, Pixar, and DreamWorks from the original online animation school.

Animation Mentor Student Showcase 2021
Watch the 2021 student showcase and check out the top 5 things these 3D animators learned at school that’ll change the way you watch a Pixar film.

Appeal: The 12 Basic Principles of Animation
The difference between appealing and unappealing animation isn’t limited to subject; what matters is how you present ideas, concepts, and emotional highs/lows to the audience. Learn about Appeal from Disney Toon Studios animator Ethan Hurd!

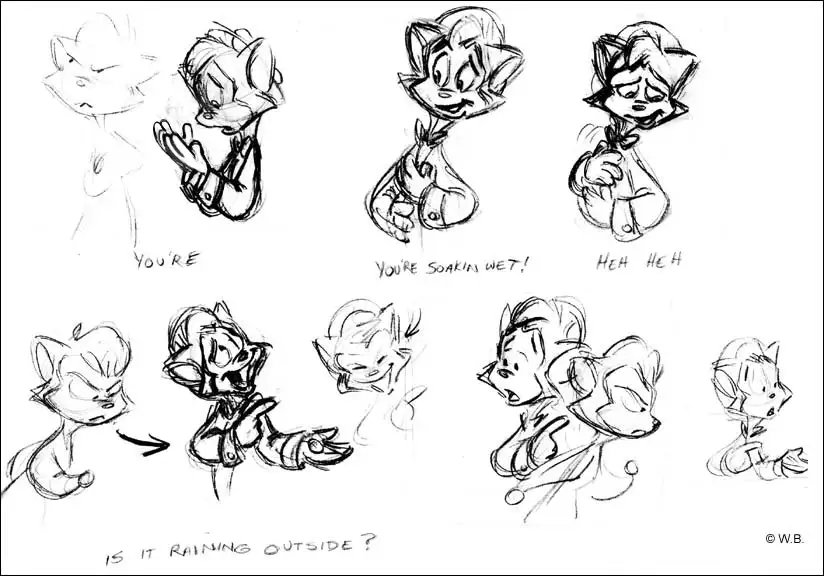
Solid Drawing: The 12 Basic Principles of Animation
Think you don’t need drawing skills as a 3D animator? Think again! Jay Jackson explains how drawing skills are essential for every animation style and shares some insider tips.

Exaggeration: The 12 Basic Principles of Animation
EXAGGERATION! Learn more from pro Dana Boadway-Masson about how you can use this principle to become a better animator in a BIG and BOLD way.
